Styling your Site
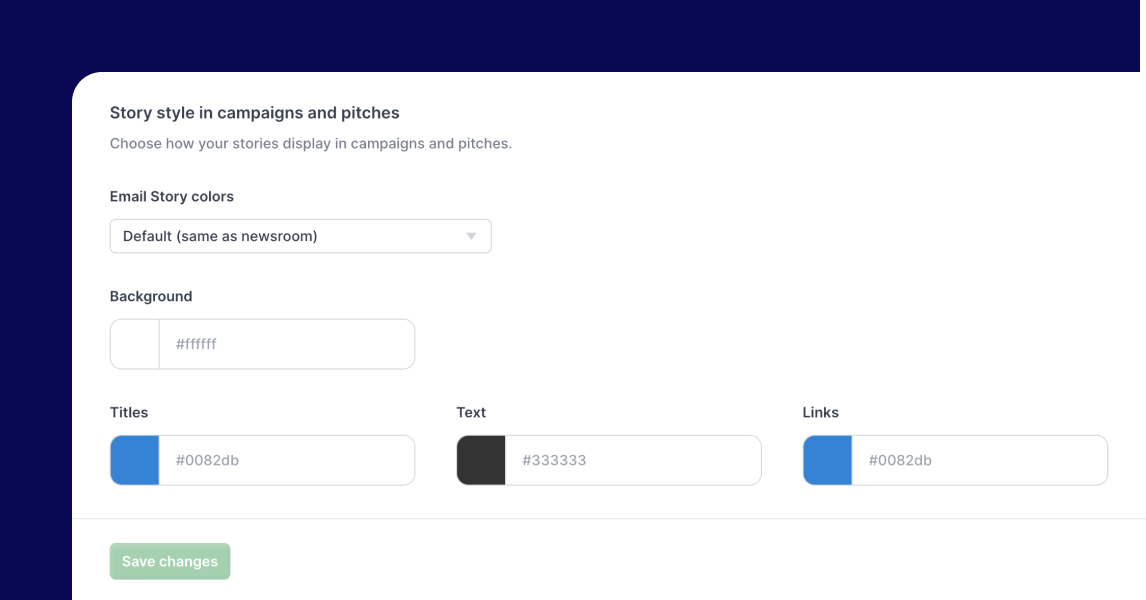
Use your Site's "Branding" & "Theme" settings to customize its appearance and keep Stories on brand.

Styling your Site
Supported file formats & size limits for media
See the types of files and images that we support and the size limit for your Site, Media Gallery, and Story embeds
Styling your Site
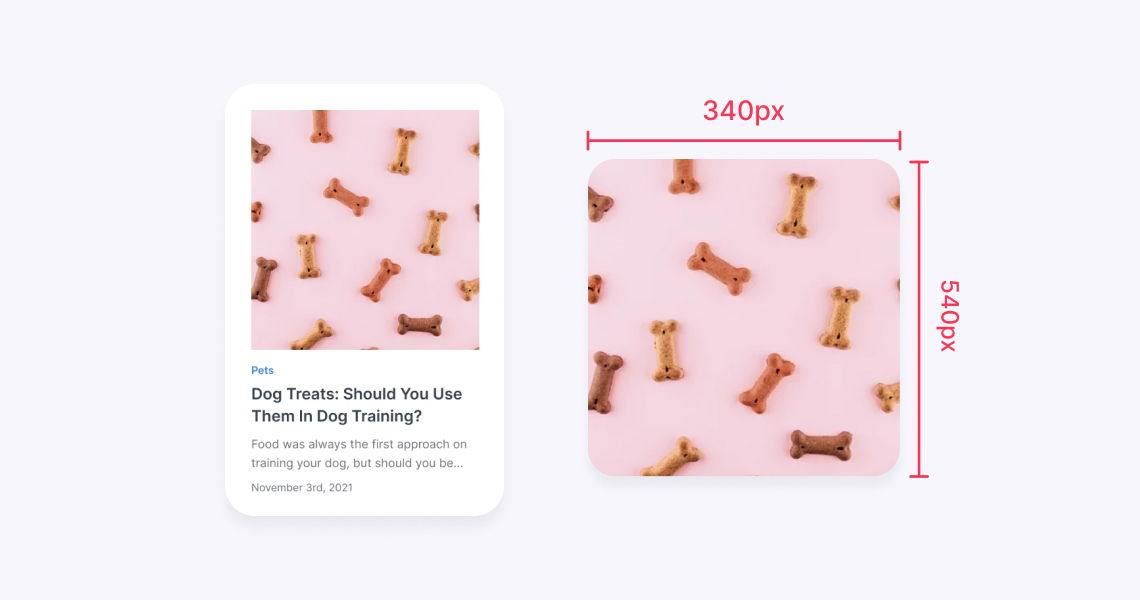
Recommended image sizes & image dimensions for themes
A quick guide on making your site theme look its best


Styling your Site
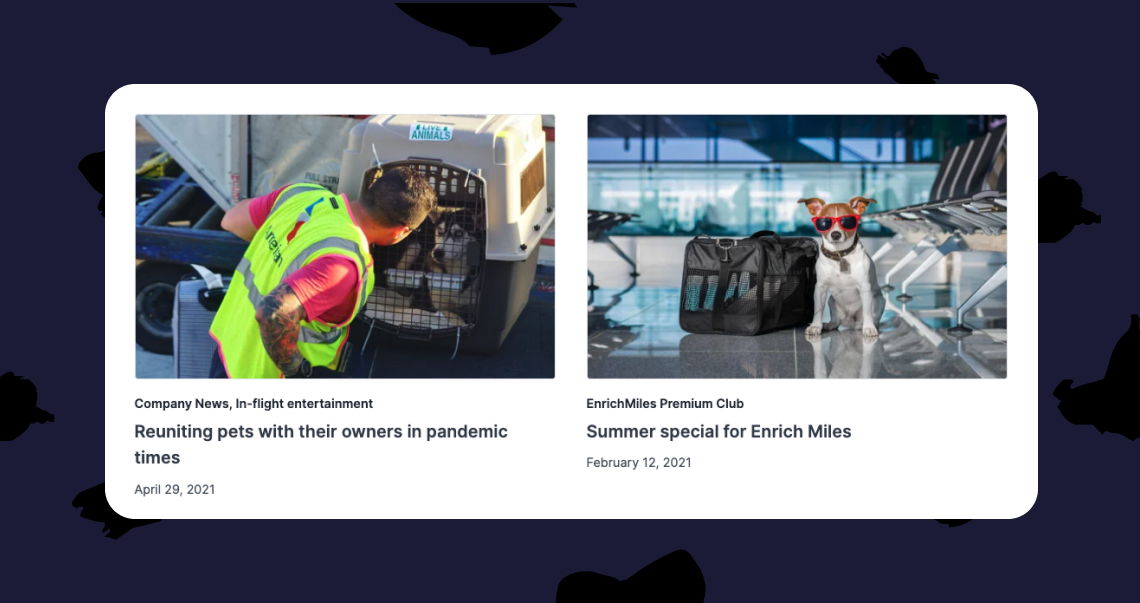
How to use images to build better sites
Images and galleries are a great way to support your Stories and catch attentionVideo tutorials
Bitesize video recordings to turn you into a Prezly pro in no time.